VR同屏
信息
Live 借助 WebSocket 长链双工通信能力,实现了多端用户的同屏连线。 其中,消息体系中的帧数据是进行同屏的信息载体。本章节将阐述如何进行 VR 同屏。 开发同屏前,您需要准备至少两个带看角色:主持人、观众。 同时,我们默认您已经掌握如何查看、设置 five 的状态。
无框架示例
- JavaScript
- TypeScript
five.on("stateChange", (state, userAction) => {
// 监听本地 five state 变化
if (userAction) {
// 仅发送由用户操作引发的 five state 变更
// 发送本地 帧数据 (Five State)
live.sendKeyframe("FiveState", state);
}
});
// 接收远程 帧数据 (Five State)
live.keyframes.on("FiveState", (newState, prevState) => {
// 拿最新的 `newState` 更新本地 UI 状态
five.setState(newState, false, false); // 设置 userAction 的值为 false ,避免同步死循环。
});five.on("stateChange", (state, userAction) => {
// 监听本地 five state 变化
if (userAction) {
// 仅发送由用户操作引发的 five state 变更
// 发送本地 帧数据 (Five State)
live.sendKeyframe("FiveState", state);
}
});
// 接收远程 帧数据 (Five State)
live.keyframes.on("FiveState", (newState, prevState) => {
// 拿到最新的 `newState` 更新本地 UI 状态
five.setState(newState, false, false); // 设置 userAction 的值为 false ,避免同步死循环。
});提示
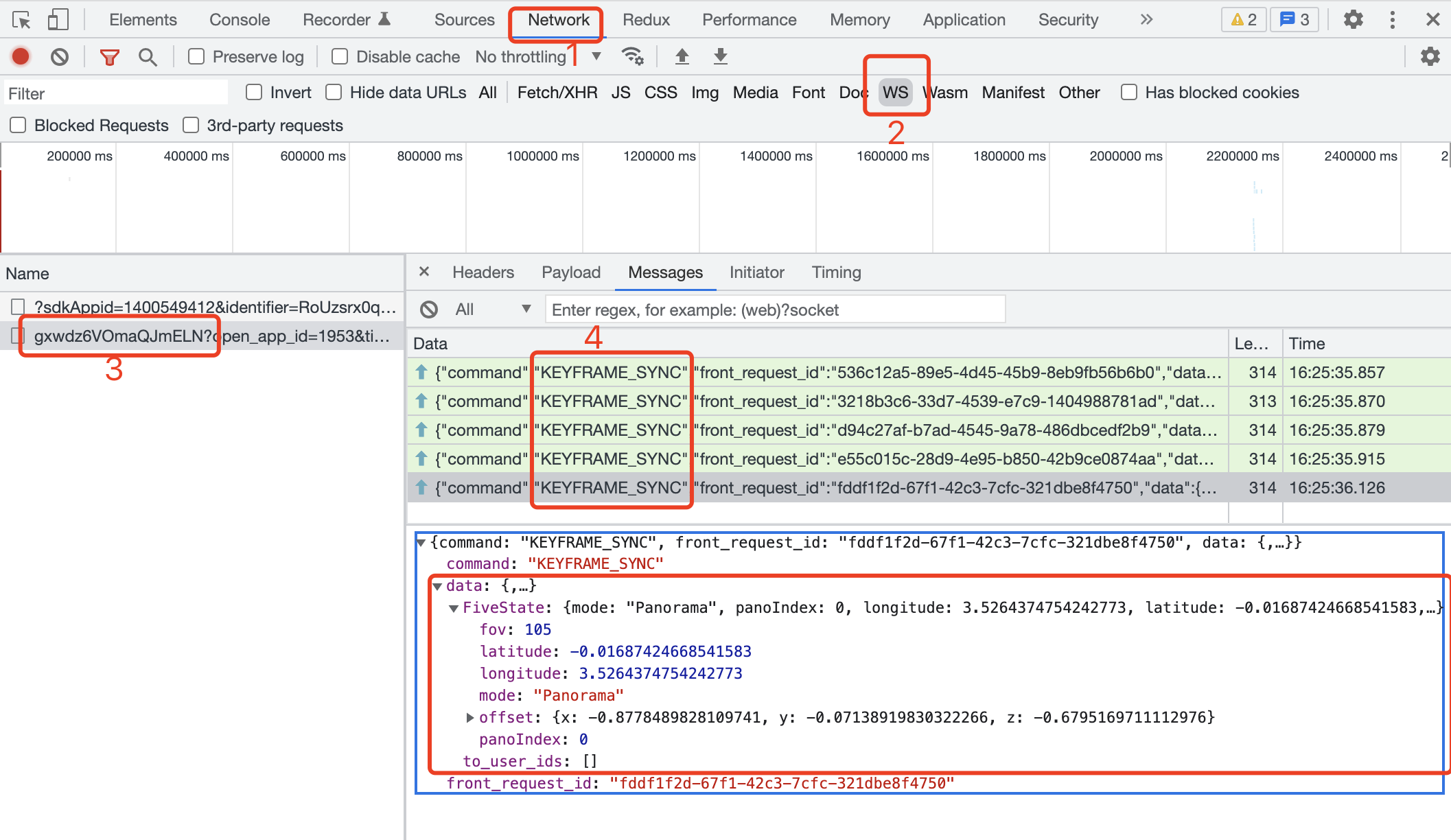
操作 主持人 VR ,在 主持人 侧控制台的 network 里查看 ws 信息。
随着主持人屏幕上 VR 的变化,ws Messages 将不断发出 KEYFRAME_SYNC 指令。点击对应指令,可查看详细的数据传输内容。

提示
同时查看 观众 侧控制台, 找到 network 中的 ws 信息。
随着主持人操作 VR ,ws Messages 将接收到 KEYFRAM_SYNC 指令。点击对应指令,可查看详细的接收数据内容。

提示
发送出去的 ws 信息为指向上的绿色箭头,接收到的 ws 信息为向下的红色箭头。
React 示例
- JavaScript
- TypeScript
import LiveReact from "LiveReact";
import { useFiveState } from "@realsee/five/react";
const { useKeyframe } = LiveReact;
function Test() {
const [fiveState, setFiveState] = useFiveState();
const [fiveStateKeyframe, setFiveStateKeyframe] = useKeyframe("FiveState");
// 监听 five state 变化,并发送帧数据
useFiveEventCallback("stateChange", (state, userAction) => {
// 仅发送用户触发的state change
if (userAction) {
setFiveStateKeyframe(state);
}
});
// 接收帧数据
/*
* const [fiveStateKeyframe, setFiveStateKeyframe] = useKeyframe('FiveState')中,
* useKeyfram() 勾子已经将实时的帧数据进行更新,fiveStateKeyframe 就是最新的 five state 帧。
* 所以帧数据的接收仅需要 diff useKeyframe() 勾子第一个参数值的变更,然后更新本地 UI 即可。
* 此处仅需要监听 fiveStateKeyframe 的变更,然后更新 five state。
* */
React.useEffect(() => {
// 只要能走到这里,即代表 fiveStateKeyframe 有变更。
setFiveState(fiveStateKeyframe, false, false); // 将同屏的state变更的 userAction 设置为false。避免同屏死循环。
}, [fiveStateKeyframe]);
return null;
}import LiveReact from "LiveReact";
import { useFiveState } from "@realsee/five/react";
const { useKeyframe } = LiveReact;
function Test() {
const [fiveState, setFiveState] = useFiveState();
const [fiveStateKeyframe, setFiveStateKeyframe] = useKeyframe("FiveState");
// 监听 five state 变化,并发送帧数据
useFiveEventCallback("stateChange", (state, userAction) => {
// 仅发送用户触发的state change
if (userAction) {
setFiveStateKeyframe(state);
}
});
// 接收帧数据
/*
* const [fiveStateKeyframe, setFiveStateKeyframe] = useKeyframe('FiveState')中,
* useKeyfram() 勾子已经将实时的帧数据进行更新,fiveStateKeyframe 就是最新的 five state 帧。
* 所以帧数据的接收仅需要 diff useKeyframe() 勾子第一个参数值的变更,然后更新本地 UI 即可。
* 此处仅需要监听 fiveStateKeyframe 的变更,然后更新 five state。
* */
React.useEffect(() => {
// 只要能走到这里,即代表 fiveStateKeyframe 有变更。
setFiveState(fiveStateKeyframe, false, false); // 将同屏的state变更的 userAction 设置为false。避免同屏死循环。
}, [fiveStateKeyframe]);
return null;
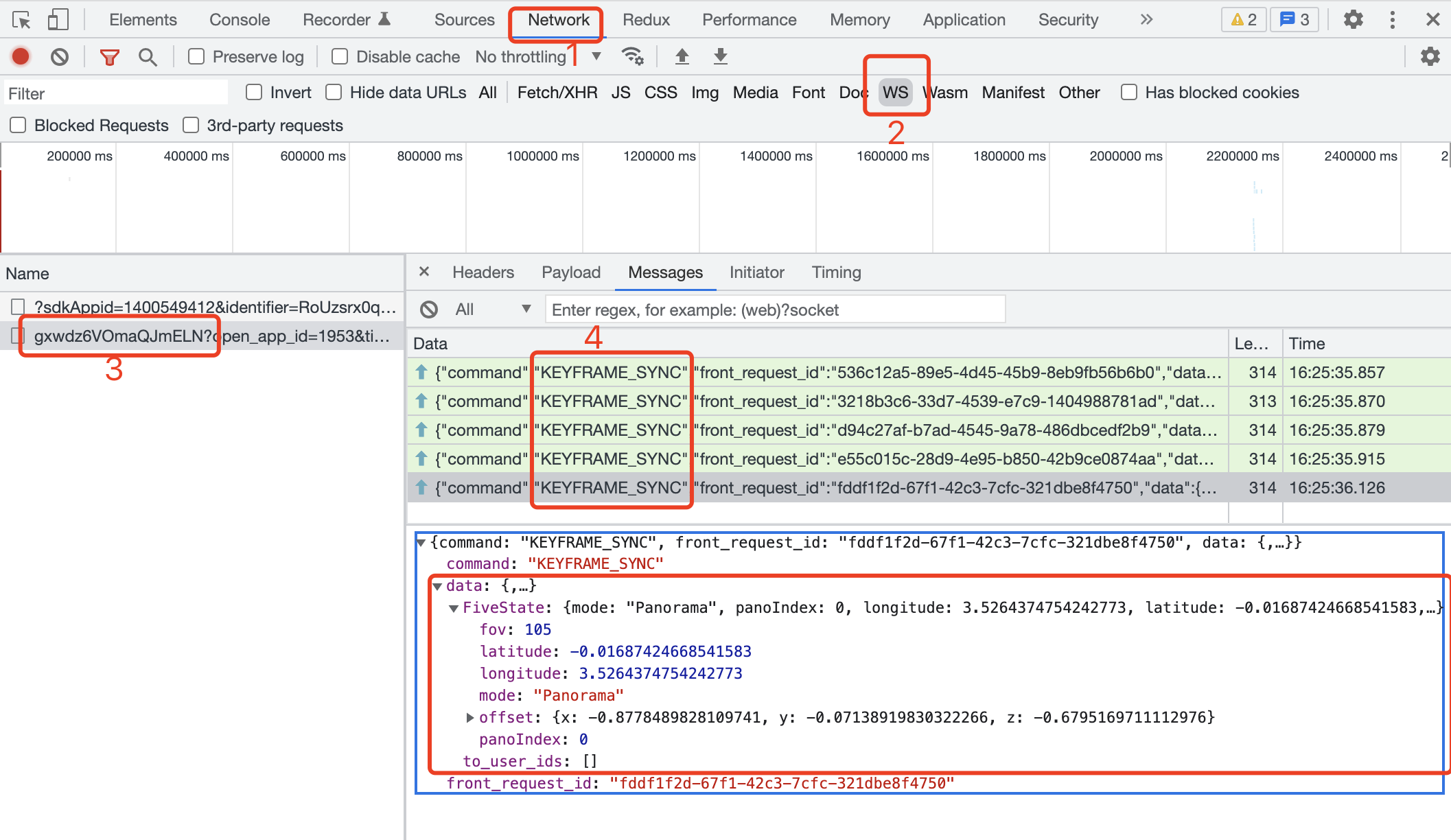
}提示
操作 主持人 VR ,在 主持人 侧控制台的 network 里查看 ws 信息。
随着主持人屏幕上 VR 的变化,ws Messages 将不断发出 KEYFRAME_SYNC 指令。点击对应指令,可查看详细的数据传输内容。

提示
同时查看 观众 侧控制台, 找到 network 中的 ws 信息。
随着主持人操作 VR ,ws Messages 将接收到 KEYFRAM_SYNC 指令。点击对应指令,可查看详细的接收数据内容。

提示
发送出去的 ws 信息为指向上的绿色箭头,接收到的 ws 信息为向下的红色箭头。