带看连接
提示
此说明暂不考虑带看语音能力。
请按照实际开发框架,选择需要查看的示例说明。
无框架示例
此说明默认您使用原生 js | ts 进行应用开发。
1、创建带看实例
import { createLive } from "@realsee/live";
const live = createLive({
__debug__: true, // 此模式下会在终端打印日志方便调试,开发时建议开启此项。
url: "wss://ws-access.realsee.com/***/?=xxx" /* 连接 WebSocket 服务的 URL,从您的的后端获取 */,
getTicket: async () => {
/* 获取带看"门票"的回调函数 */
},
});创建 live 实例时配置了两个参数:
- url:连接 WebSocket 服务的 URL,如果在创建 live 实例阶段并不知道 URL ,您可以在合适的时机通过
live.connect({ url })方法进行 WebSocket 连接。 - getTicket():是一个异步回调函数,其返回值是连接 WebSocket 服务的 "门票",关于如何获取 ticket 请查阅 VR 带看 API。
信息
关于 createLive() 函数更多的参数配置请参考 LiveOptions 。
2、连接带看
获取到 live 实例后,在适当的时机通过 connect() 方法,进行带看连接。
// 通过简单的 `console.log(live)` ,确保您的确获取到了 `live` 实例。
live.connect();3、成功连接标识
提示
通过 live.on 监听 readyKeyframeSync 事件获悉带看同屏互动通道是否成功建立
live.on("readyKeyframeSync", (lastframe) => {
console.log("成功进入带看");
});提示
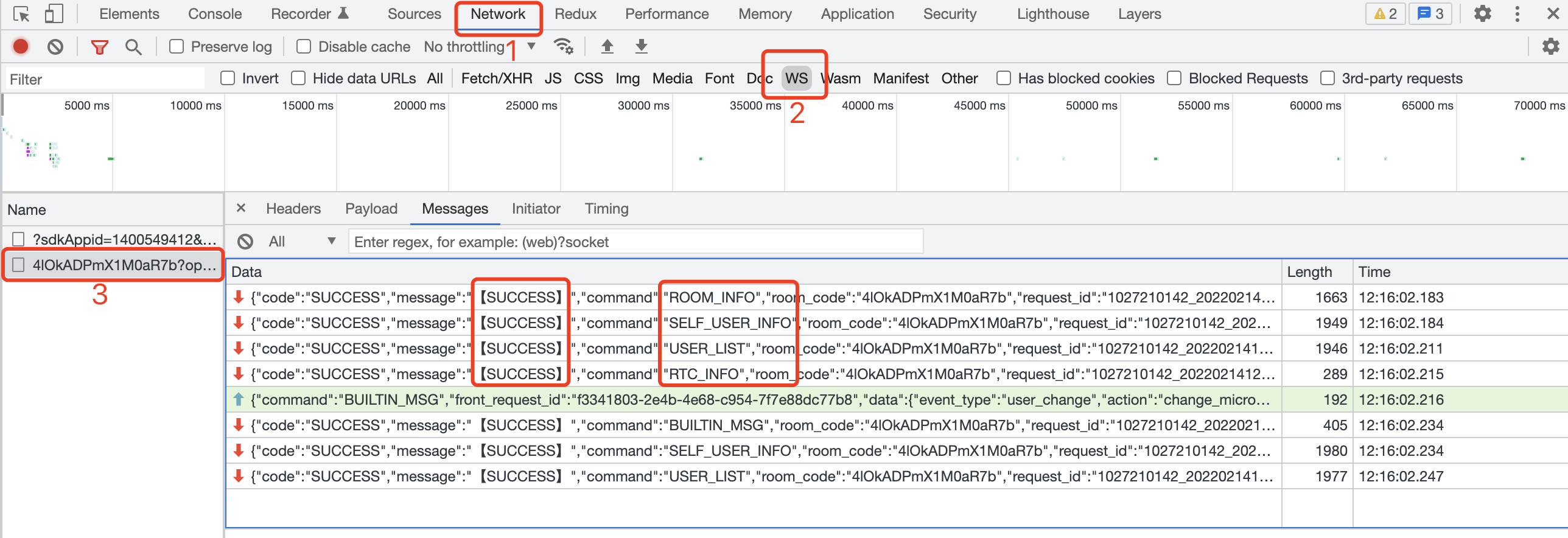
您也可以在控制台快捷查看带看是否连接成功。

如上图所示,如果 ROOM_INFO、 SELF_USER_INFO、 USER_LIST、 RTC_INFO 四条指令(command)的 code 与 message 都为 SUCCESS,则带看通道连接成功。
React 示例
此说明默认您使用 React 框架进行应用开发。
1、创建带看实例
信息
新建文件 LiveReact.js | LiveReact.ts 并创建您自己的 LiveReact 实例
- JavaScript
- TypeScript
import { createLiveReact } from "@realsee/live";
const LiveReact = createLiveReact({
__debug__: true,
});
export default LiveReact;
/** 如果您不喜欢 `LiveReact.LiveProvider` 这类编程习惯,可以将需要的函数"抛"出来 */
// export const LiveProvider = liveReactInstance.LiveProvider
// export const useConnect = liveReactInstance.useConnect
// export const useKeyframe = liveReactInstance.useKeyframe
// export ..import { createLiveReact } from "@realsee/live";
import { Mode } from "@relasee/five";
/** 定义帧数据快照结构 */
interface Snapshot {
/** 以 Five 状态快照为例 */
FiveState: {
panoIndex: number;
fov: number;
mode: Mode;
latitude: number;
longitude: number;
};
}
/** 通过 `createLiveReact()` 函数创建实例*/
const LiveReact = createLiveReact<Snapshot>({
__debug__: true,
});
export default LiveReact;
/** 如果您不喜欢 `LiveReact.LiveProvider` 这类编程习惯,可以将需要的函数"抛"出来 */
// export const LiveProvider = LiveReact.LiveProvider
// export const useConnect = LiveReact.useConnect
// export const useKeyframe = LiveReact.useKeyframe
// export ..2、集成上下文环境
信息
通过 LiveProvider 将 live 实例集成到 React 的 Context 上下文环境中。
- JavaScript
- TypeScript
ReactDOM.render(
<LiveProvider>
<App />
</LiveProvider>,
document.getElementById("root") // 请将此处修改为您的 container
);ReactDOM.render(
<LiveProvider>
<App />
</LiveProvider>,
document.getElementById("root") // 请将此处修改为您的 container
);3、连接带看
信息
使用 useConnect hook 进行带看连接。
- JavaScript
- TypeScript
import { useConnect } from "./LiveReact";
function ConnectBtn() {
// highlight-start
const connect = useConnect();
// highlight-end
const handleConnect = () => {
return Promise.resolve().then(() => {
// highlight-start
connect({
force: true,
url: wsUrl, // ws连接从您的后端获取
getTicket: async () => {
// 带看门票回调方法
return await requestTicket({ roomCode, userId, userRole });
},
});
// highlight-end
});
};
return <button onClick={() => handleConnect()}>连接带看示例按钮</button>;
}
const requestTicket = async ({ roomCode, userId, userRole }) => {
// 请求后端接口, 返回ticket
return ""; // string
};import { useConnect } from "./LiveReact";
function ConnectBtn() {
// highlight-start
const connect = useConnect();
// highlight-end
const handleConnect = () => {
return Promise.resolve().then(() => {
// highlight-start
connect({
force: true,
url: wsUrl, // ws连接从您的后端获取
getTicket: async () => {
// 带看门票回调方法
return await requestTicket({
roomCode: string,
userId: string,
userRole: string,
});
},
});
// highlight-end
});
};
return <button onClick={() => handleConnect()}>连接带看示例按钮</button>;
}
const requestTicket = async ({
roomCode,
userId,
userRole,
}: {
string;
string;
string;
}) => {
// 请求后端接口, 返回ticket
return ""; // string
};4、成功连接标识
信息
通过 useLiveEventCallback hook 监听 readyKeyframeSync 事件获悉带看同屏互动通道是否成功建立
// 带看通道建立,首屏数据同步
useLiveEventCallback("readyKeyframeSync", (lastKeyframe) => {
// live channel ready
console.log("成功进入带看");
// recover first screen frame
if (JSON.stringify(lastKeyframe) !== "{}") {
// 如果lastKeyframe不存在,即没有帧数据,无需做场景恢复
for (const key in lastKeyframe) {
if (lastKeyframe.hasOwnProperty(key)) {
switch (key) {
case "FiveState":
setDefaultFiveState(lastKeyframe[key]);
break;
default:
return;
}
}
}
}
});提示
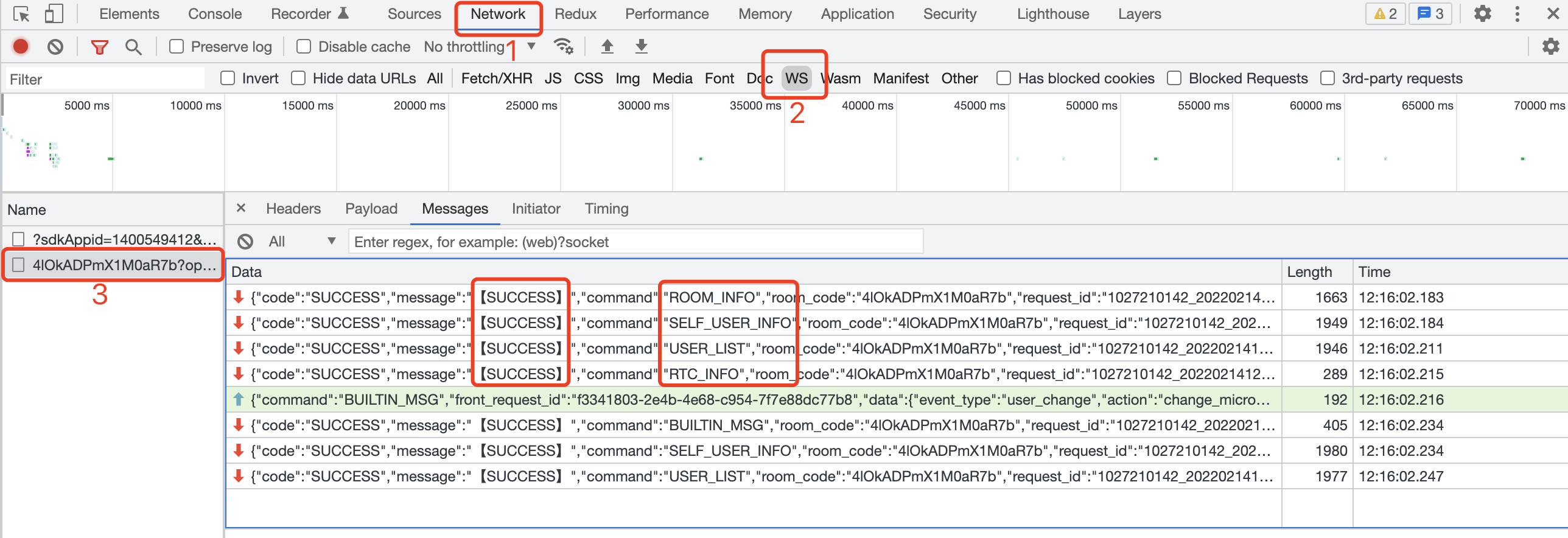
您也可以在控制台快捷查看带看是否连接成功。

如上图所示,如果 ROOM_INFO、 SELF_USER_INFO、 USER_LIST、 RTC_INFO 四条指令(command)的 code 与 message 都为 SUCCESS,则带看通道连接成功。